WordPressのブロックエディターでは、挿入した画像サイズを簡単に変更できます。それが「画像サイズ」の設定です。「大」や「中」など特定のサイズを選択できるので、ページの画像サイズを統一することができて大変便利です。
しかし、実際に公開されるページの画像サイズはどうなるか考えたことはありますでしょうか?ページの画像サイズは表示速度に直結するので、気になるところです。
実はWordPressはアップロードした画像以外にも、内部的にいくつかのサイズの画像を生成して、サイズを変更したときにそれらの画像を使います。
この記事では、これらWordPressの画像設定に関することについて詳しく解説していきます。具体的には、次のような疑問を解消できるよう説明します。
- WordPressはどのような画像を生成し、どのように利用しているのか?
- 自動的に生成する画像は、どこで設定できるのか?
- 実際に公開される画像のサイズはいくつなのか?
- 出力される<img>タグはどうなっているのか?
ブロックエディターの「画像サイズ」の設定
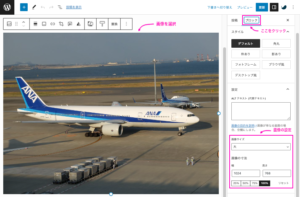
ブロックエディターで画像サイズを設定する場所は、挿入した画像を選択し、右側の設定画面のブロックタブをクリックして表示される「画像サイズ」と「画像の寸法」のところです(下の画像参照)。

画像サイズ設定の詳細
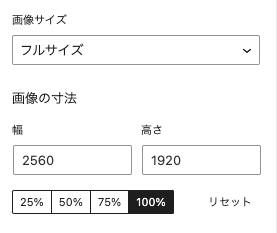
画像サイズを設定する箇所をもう少し詳しくみてみましょう。挿入画像のサイズを設定する項目を拡大したのが次の画像です。

ここの「画像サイズ」と「画像の寸法」では、次のような設定ができます。
- 画像サイズ:
「サムネイル」「中」「大」「フルサイズ」から選択する - 画像の寸法:
- 「幅」と「高さ」をピクセル値で指定する
- あるいは、「25%」「50%」「75%」「100%」の4つから選択する
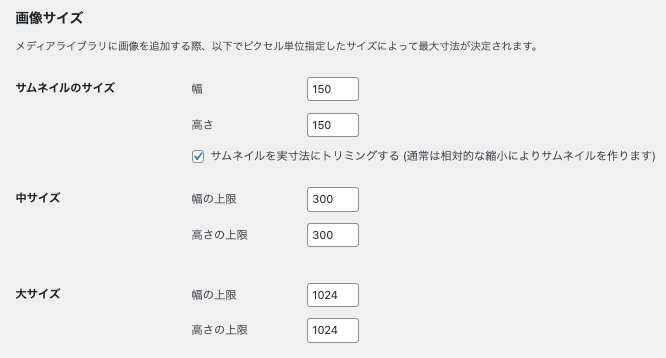
「画像サイズ」の「サムネイル」「中」「大」がどのようなサイズになるかはWordPressの設定によります。その設定は、WordPressの左側メニューから「設定」>「メディア設定」で表示される次の箇所で設定できます。

WordPressが自動的に生成する縮小画像
WordPressは、上記の設定より大きいサイズの画像がアップロードされると、それらの設定を超えないサイズに縮小した画像を自動的に生成します。例えば、幅と高さが「2048 x 1024」の画像をアップロードすると、サイズを縮小した次の3つの画像ファイルを生成します。
- 1024 x 512(大サイズ用)
- 300 x 150(中サイズ用)
- 150 x 150(サムネイルのサイズ用)
サムネイル用の画像は「サムネイルを実寸法にトリミングする(通常は相対的な縮小によりサムネイルを作ります)」にチェックが入っていると、縦横比は維持されずトリミングして画像を生成します。
サムネイル以外は、設定値を超えない範囲で縦横比が維持されるサイズの画像が生成されます。
ブロックエディターの「画像サイズ」を「大」「中」「サムネイル」に変更すると、これら自動生成したファイルが使用されます。詳しくは、この後すぐに説明します。
公開される画像サイズと<img>タグ
プロックエディターで「画像サイズ」を変更したとき、実際に公開されるページの画像サイズと<img>タグがどのようになるか詳しくみてみましょう。
この記事ではアップロードする画像に次のものを使用して確認します。
| アップロード画像のファイル名 | DSCF0339.jpg |
| アップロード画像のサイズ | 4000px x 3000px |
なお、使用しているSWELLテーマでは、デフォルトで<img>タグにはさまざまな属性が設定されてしまいます。そのままだと分かりづらいので、SWELLテーマの機能でいくつかの属性が出力されないよう、次の設定を変更しています。
- 「SWELL設定」>「機能停止」タブの「画像のsrcsetを出力しない」
→チェックしてsrcsetを出力しない - 「SWELL設定」>「機能停止」タブの「「投稿画像をクリックで拡大表示する機能」を停止する」
→チェックして拡大表示機能停止 - 「SWELL設定」>「高速化」タブの「画像等のLazyload」
→「使用しない」にチェック
「画像サイズ」を変更する
それでは実際に「画像サイズ」を変更して、公開したページでどのような画像が使われるのか確認してきましょう。
フルサイズに設定する
「画像サイズ」で「フルサイズ」を選択したときから確認していましょう。次のように「画像サイズ」だけを変更して、その他の設定は明示的に変更しません。
| 画像サイズ | フルサイズ | |
| 画像の寸法 | 幅 | 2560 |
| 高さ | 1920 | |
| パーセント | 100% | |
ここで「画像の寸法」のサイズを見て「おや?」と思ったかもしれません。アップロードした画像のサイズは「4000px x 3000px」だったので「フルサイズも同じ寸法になるはずでは?」と思うかもしれませんが、これには理由があります。
実はWordPress 5.3以降では、アップロードした画像の幅または高さが 2560pxを超える場合、WordPressが2560pxを超えないサイズに縮小した画像ファイルも自動で生成します。生成したファイル名には「scaled」が付けられます。そして「フルサイズ」を選択したときには、このファイルが使用されるようになります。
<img>タグを見てみると、実際にWordPressが縮小したフルサイズ用の画像ファイルが使われていることがわかります。
<img decoding="async" width="2560" height="1920" src="http://192.168.56.101/wp-content/uploads/2023/07/DSCF0339-scaled.jpg" alt="" class="wp-image-7">width属性とheight属性には「画像の寸法」と同じ値が設定されています。これは画像ファイルのサイズとも同じなので、ブラウザ上には実際の画像サイズの大きさで表示されます。
decoding="async"とは
decoding属性は、画像デコードのヒントをユーザーエージェントに伝えます。通常、ブラウザがページを表示する際、画像のデコードはページの読み込みをブロックします。decoding属性に「async」を指定すると、ページの読み込みをブロックすることなく、バックグラウンドで非同期に画像をデコードできるため、ページ表示速度を速くすることができます。
大サイズに設定する
次に「画像サイズ」を「大」に変更します。すると各設定項目は次のようになります。
| 画像サイズ | 大 | |
| 画像の寸法 | 幅 | 1024 |
| 高さ | 768 | |
| パーセント | 100% | |
このときの<img>タグの出力は次の通りです。
<img decoding="async" width="1024" height="768" src="http://192.168.56.101/wp-content/uploads/2023/07/DSCF0339-1024x768.jpg" alt="" class="wp-image-7">画像ファイルの「DSCF0339-1024x768.jpg」はWordPressが自動生成した大サイズ用のファイルです。このときもwidth属性、height属性の値と画像ファイルのサイズは一致しますので、ブラウザには画像の実際のサイズで表示されます。
中サイズを設定する
画像サイズを「中」に変更すると、各設定項目は次のようになります。
| 画像サイズ | 中 | |
| 画像の寸法 | 幅 | 300 |
| 高さ | 225 | |
| パーセント | 100% | |
このときの<img>タグの出力は次のとおりです。
<img decoding="async" width="1024" height="768" src="http://192.168.56.101/wp-content/uploads/2023/07/DSCF0339-1024x768.jpg" alt="" class="wp-image-7">「DSCF0339-1024x768.jpg」はWordPressが自動生成した中サイズ用の画像ファイルで、width属性とheight属性の値も画像ファイルのサイズと同じになっています。
サムネイル
画像サイズを「サムネイル」に変更すると、各設定項目は次のようになります。
| 画像サイズ | サムネイル | |
| 画像の寸法 | 幅 | 150 |
| 高さ | 150 | |
| パーセント | 100% | |
この時の<img>タグの出力は次のとおりです。
<img decoding="async" width="150" height="150" src="http://192.168.56.101/wp-content/uploads/2023/07/DSCF0339-150x150.jpg" alt="" class="wp-image-7">サムネイル用の画像ファイル(DSCF0339-150x150.jpg)が使用され、そのほかも予想通りの値になっています。
「画像サイズ」を変更した場合の効果
このように、「画像サイズ」を「大」「中」「サムネイル」に変更すると、WordPressが自動的に生成した画像ファイルが使われることがわかりました。
「フルサイズ」を選択したときだけ少し特殊です。通常はアップロードした画像がそのまま使われます。次の例は別の画像(752 x 538)でフルサイズを使った場合に出力される<img>タグです。
<img decoding="async" width="752" height="538" src="http://192.168.56.101/wp-content/uploads/2023/07/swell_stop_image_enlargement.png" alt="" class="wp-image-24">アップロードした画像がそのまま使われ、width属性とheight属性も画像のサイズと同じ値となっています。
画像の幅または高さが 2560pxを超える場合には、前述のようにWordPressがフルサイズ用の画像ファイルを生成してそれを使用します。
「画像の寸法」のパーセントを変更する
次に「画像の寸法」をパーセントを変更して同じように確認してみましょう。100%については前述の例で確認できているので、それ以外のパーセントで確認します。ここで「画像サイズ」は「中」に固定します。
「75%」に変更する
画像サイズは「中」で、パーセント設定を「75%」に変更した場合から確認します。パーセントを変更すると「幅」と「高さ」の値もそれに合わせて自動的に変更されます。
このときの各項目の値は次の通りです。
| 画像サイズ | 中 | |
| 画像の寸法 | 幅 | 255 |
| 高さ | 169 | |
| パーセント | 75% | |
「画像の寸法」の「幅」と「高さ」が、中サイズ用の画像サイズ(300 x 225)の75%の値になっていることがわかります。
このときの<img>タグの出力は次のとおりです。
<img decoding="async" src="http://192.168.56.101/wp-content/uploads/2023/07/DSCF0339-300x225.jpg" alt="" class="wp-image-7" width="225" height="169">画像ファイルは中サイズ用の「DSCF0339-300x225.jpg」が指定されています。width属性とheight属性には「画像の寸法」の値が指定されています。
「50%」に変更する
次にパーセントを「50%」に変更します。
| 画像サイズ | 中 | |
| 画像の寸法 | 幅 | 150 |
| 高さ | 113 | |
| パーセント | 50% | |
この時の<img>タグの出力は次のとおりです。
<img decoding="async" src="http://192.168.56.101/wp-content/uploads/2023/07/DSCF0339-300x225.jpg" alt="" class="wp-image-7" width="150" height="113">画像ファイルは中サイズ用が指定され、width属性とheight属性も中サイズ用の画像の50%のサイズになっています。
「25%」に変更する
パーセント設定を「25%」に変更した場合の各項目の値は次のとおりです。
| 画像サイズ | 中 | |
| 画像の寸法 | 幅 | 75 |
| 高さ | 56 | |
| パーセント | 25% | |
このときの<img>タグの出力は次のとおりです。
<img decoding="async" src="http://192.168.56.101/wp-content/uploads/2023/07/DSCF0339-300x225.jpg" alt="" class="wp-image-7" width="75" height="56">同じく中サイズ用のファイルが使われ、width属性とheight属性の値も元のサイズの25%です。
「画像の寸法」のパーセントを変更した場合の効果
このようにパーセントを変更しても使用する画像ファイルは変わらず、width属性とheight属性の値だけが変わります。
これはブラウザ上で画像は縮小して表示されますが、ページは軽くならないことを意味ます。
「画像の寸法」の「幅」と「高さ」をピクセル値で指定する
最後に「画像の寸法」の「幅」と「高さ」の値を変更します。引き続き画像サイズは「中」を使い、「画像の寸法」の値だけを変更します。
「幅」だけを変更する
「画像の寸法」の「幅」を「200」に変更に変更します。このとき「高さ」の値は変わりません。そのときの各項目の表示は次の通りです。
| 画像サイズ | 中 | |
| 画像の寸法 | 幅 | 200 |
| 高さ | 225 | |
| パーセント | 100% | |
このときの<img>タグの出力は次のとおりです。
<img decoding="async" src="http://192.168.56.101/wp-content/uploads/2023/07/DSCF0339-300x225.jpg" alt="" class="wp-image-7" width="200">予想通り画像ファイルには、中サイズ用の画像ファイルが使われます。変更しなかった「高さ」に対応するheight属性は出力されず、変更した「幅」に対応するwidth属性だけが出力されています。この場合、通常は縦横比は維持されるので、高さは幅に合わせて調整されてブラウザに表示されます。
「高さ」だけを変更する
次に「高さ」だけを150に変更します。
| 画像サイズ | 中 | |
| 画像の寸法 | 幅 | 300 |
| 高さ | 150 | |
| パーセント | 100% | |
このときの<img>タグの出力は次のとおりです。
<img decoding="async" src="http://192.168.56.101/wp-content/uploads/2023/07/DSCF0339-300x225.jpg" alt="" class="wp-image-7" height="150">「幅」のみを変更した場合と同様に、変更した「高さ」に対応するheight属性だけが出力されます。この場合も高さに合わせて幅も調整されるので、ブラウザ上の表示で縦横比は維持されます。
「幅」と「高さ」の両方を変更する
最後に「幅」と「高さ」の両方を変更します。変更する値は次の通りです。
| 画像サイズ | 中 | |
| 画像の寸法 | 幅 | 200 |
| 高さ | 100 | |
| パーセント | 100% | |
このときの<img>タグの出力は次のとおりです。
<img decoding="async" src="http://192.168.56.101/wp-content/uploads/2023/07/DSCF0339-300x225.jpg" alt="" class="wp-image-7" width="200" height="100">予想通り、対応するwidth属性とheight属性の両方が出力されました。もちろんこの場合はブラウザ上での縦横比は維持されていません。
テーマにSWELLを使用した場合、height属性が機能しませんでした。どうやらWordPressとSWELLの両方のCSSで「height: auto」が指定されているのが原因のようです。他のテーマでは動作しましたので、テーマ側で機能するようにCSSのheight属性を上書きしているのかもしれません。
「画像の寸法」の「幅」と「高さ」を変更した場合の効果
「幅」と「高さ」を指定することで、width属性とheight属性の値を自由に制御できることがわかりました。
ここでも使用する画像ファイルは変わりませんので、ページの軽さ(重さ)が変わることはありません。
まとめ
ページで使用する画像ファイル(src属性)を変更するには「画像サイズ」の設定を変更すれば良いことがわかりました。そして「画像の寸法」の設定はブラウザ上での表示サイズ(width属性とheight属性)を変更する設定です。
したがって、ページを軽くしようと「画像の寸法」を変更するのは間違いです。きちんと理解して正しく使いましょう。
付録:SWELLが出力する<img>タグの属性
記事中では出力される<img>タグがわかりやすいように、SWELLでいくつかの機能を停止しましたが、機能を停止しない場合の<img>タグも参考に見てみましょう。
<img decoding="async" width="1024" height="768" src="http://192.168.56.101/wp-content/uploads/2023/07/DSCF0339-1024x768.jpg" data-src="http://192.168.56.101/wp-content/uploads/2023/07/DSCF0339-1024x768.jpg" alt="" class="wp-image-7 luminous lazyloaded" data-srcset="http://192.168.56.101/wp-content/uploads/2023/07/DSCF0339-1024x768.jpg 1024w, http://192.168.56.101/wp-content/uploads/2023/07/DSCF0339-300x225.jpg 300w, http://192.168.56.101/wp-content/uploads/2023/07/DSCF0339-768x576.jpg 768w, http://192.168.56.101/wp-content/uploads/2023/07/DSCF0339-1536x1152.jpg 1536w, http://192.168.56.101/wp-content/uploads/2023/07/DSCF0339-2048x1536.jpg 2048w" sizes="(max-width: 1024px) 100vw, 1024px" style="" srcset="http://192.168.56.101/wp-content/uploads/2023/07/DSCF0339-1024x768.jpg 1024w, http://192.168.56.101/wp-content/uploads/2023/07/DSCF0339-300x225.jpg 300w, http://192.168.56.101/wp-content/uploads/2023/07/DSCF0339-768x576.jpg 768w, http://192.168.56.101/wp-content/uploads/2023/07/DSCF0339-1536x1152.jpg 1536w, http://192.168.56.101/wp-content/uploads/2023/07/DSCF0339-2048x1536.jpg 2048w" data-luminous="http://192.168.56.101/wp-content/uploads/2023/07/DSCF0339.jpg">非常にたくさんの属性が追加されていることがわかります。これらの属性のうち、data-*属性(data-srcやdata-srcsetなど)は、HTMLでは意味が定義されていなく、追加の情報を提供するのために用いられます。一般にJavaScriptなどからその値は参照されます。
これらの属性の意味を次に示します。
| 属性 | 意味 |
|---|---|
| decoding | 画像デコードのヒントをユーザーエージェントに伝える。asyncは画像のデコードを他のコンテンツとは非同期に行う。 |
| width | 画像の横幅 |
| height | 画像の高さ |
| src | 画像のURL |
| data-src | 特定の意味を定義されていないdata-*属性の一種。JavaScriptから値を読み込まれ、src属性の値を操作することで画像の表示遅延を実現していると思われる。 |
| alt | 代替テキスト |
| class | クラス名 |
| data-srcset | data-src同様に画像の表示遅延のために使われると思われる。 |
| sizes | どのようなサイズで表示したいか指定する。 |
| style | スタイルシートの指定 |
| srcset | src属性は1つのリソースを指定するのに対し、この属性はリソースのセットを指定する。レスポンシブ対応などで、複数のリソースから最適なリソースを選択して表示することが可能になる。 |
| data-luminous | 画像をクリックしたときに、ポップアップして画像を拡大表示するために使われる属性だと思う。 |
追加された属性は、画像の遅延読み込みと表示画像の最適化に関わるものがほとんどのようです。srcset属性では、いくつかの状況で最適な画像を提供する必要があるため、WordPressは前述した画像以外にもいくつかの画像を生成しています。
今回使用した画像では、アップロードした画像(DSCF0339.jpg)以外に合計7つの画像ファイルがWordPressによって生成されていました。
$ ls -1 wp-content/uploads/2023/07/
DSCF0339-1024x768.jpg
DSCF0339-150x150.jpg
DSCF0339-1536x1152.jpg
DSCF0339-2048x1536.jpg
DSCF0339-300x225.jpg
DSCF0339-768x576.jpg
DSCF0339-scaled.jpg
DSCF0339.jpg結構たくさんの画像を生成してるんですね。
では、最後までお読みいただきありがとうございました。