ブログにお問い合わせページを設置する理由はいろいろあると思いますが、以下の理由から出来る限り設置しておいた方が良いと思います。
- ブログのユーザーに連絡方法を提供する
- メールアドレスなどを公開する必要がなくなる
- ウェブサイトのユーザビリディが向上し、サイトの価値が増す
ブログユーザーへ連絡方法を提供していないと、コメントや指摘などの有益な情報を提供してもらう機会を失うことになります。特にブログへのコメントを無効にしている場合はなおさらです。
連絡方法を提供するにはメールアドレスを公開することも考えられますが、メールアドレスを公開するとスパムメールなどが心配になります。
このようにサイトのユーザビリティを向上させることは、サイトの価値を増加させることにもつながります。これはGoogleアドセンスの審査などに有利に働く可能性があります。
幸いにもWordPressにはお問い合わせページを設置するためのプラグインがあります。
ここでは「Contact Form 7」というプラグインを使ってお問い合わせページを設置する方法を紹介します。
おすすめは「Contact Form 7」プラグイン
おそらく問い合わせページを設置するプラグインとして最も有名なのが「Contact Form 7」でしょう。設置も非常に簡単です。
日本人が開発していますし、ユーザーも多いので情報も豊富です。
「Contact Form 7」でお問い合わせフォームを作成する
それでは実際に作成してみましょう。
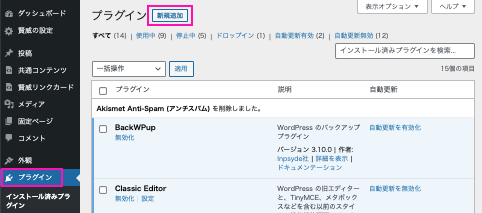
まずWordPressの管理画面にログインします。ログインしたら左側のメニューから「プラグイン」をクリックし、メイン画面の「新規追加」ボタンをクリックします。

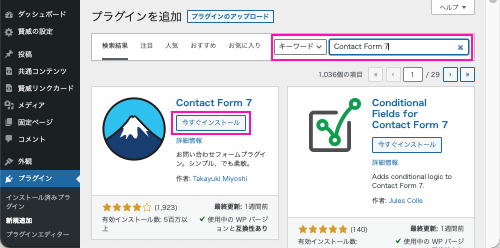
「プラグインを追加」の画面で「Contact Form 7」を検索します。見つかったら「今すぐインストール」ボタンをクリックします。

してしばらくすると「今すぐインストール」ボタンが「有効化」に変わりますので、そのボタンをクリックして有効化します。

プラグインが有効化されると以下の画面に切り替わりますので、「Contact Form 7」の「設定」のリンクをクリックします。

すると「コンタクトフォーム」画面に切り替わります。そこにはあらかじめ「コンタクトフォーム1」が作成されています。
「コンタクトフォーム1」の部分にマウスポインターを載せると「編集」「複製」のリンクが表示されますので「編集」をクリックします。

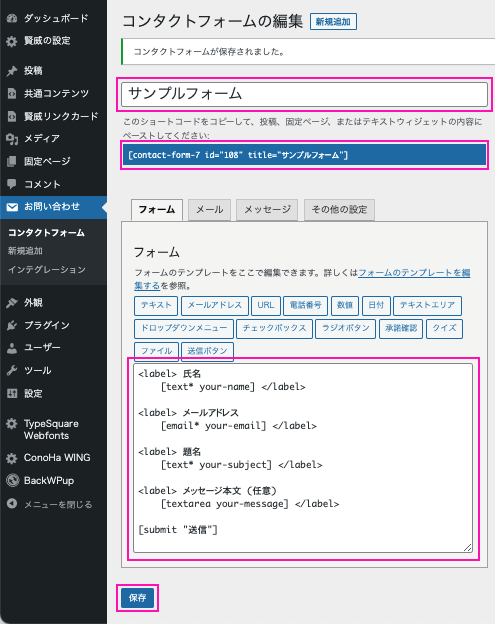
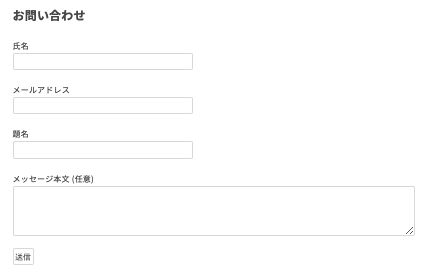
「コンタクトフォームの編集」の画面でタイトルを適切な名前に変更します。フォームタブの編集部分にはあらかじめ「氏名」「メールアドレス」「題名」「メッセージ本文」「送信ボタン」が設定されています。ここではそのまま進めます。
最後に「保存」ボタンをクリックします。するとショートコードが更新されますのでコピーしておきます。

これでお問い合わせフォームの作成は完了です。
お問い合わせページの作成
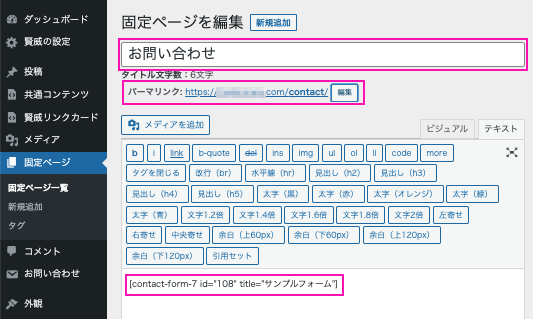
次に固定ページで「お問い合わせ」のページを作成します。WordPressの左サイドメニューから「固定ページ」>「新規追加」の順に進みます。
ページのタイトルやパーマリンクを設定して、本文の入力欄に先ほどコピーしたお問い合わせフォームのショートコードを貼り付けます。

プレビューすると次のようなフォームができているのが確認できると思います。問題なければこのページを公開します。

これでお問い合わせページの作成は完了です。簡単でしたよね。
お問い合わせページへアクセスするためのリンクを設置する
せっかく作ったお問い合わせページも、アクセスしてもらえなければ意味がありません。ユーザーがアクセスできるようにお問い合わせページへのリンクを設置します。
お問い合わせページへのリンクを設置する場所は、一般に画面上部のグローバルナビゲーションやフッターのナビゲーションなどでしょう。自身のウェブサイトにあった場所にリンクを設置してください。
お問い合わせページのテスト
すべての作業が完了したら、動作確認をしてみましょう。
お問い合わせページのフォームに入力して「送信」ボタンを押すと、WordPressの管理者のメールアドレスへ入力フォームの内容が送信されるはずです。
まとめ
いかがでしたでしょうか。この記事ではお問い合わせページを設置することを目的に基本的な機能だけを説明しました。
フォームのカスタマイズや「Contact Form 7」のほかの機能については調べて実施してみてください。