WordPressテーマをSWELLに変更したら、最初に行なっておきたい項目を解説します。
この記事の項目をカスタマイズすれば、SWELLのデザインは一通り出来上がるでしょう。
サイトデザインの個人的な方針も簡単にコメントしています。何が正しいかは人それぞれですが、皆さんの参考になれば幸いです。
テーマカスタマイザーの使い方
この記事で設定する項目は、すべてテーマカスタマイザーから行います。テーマカスタマイザーを起動するにはWordPressの管理画面の左側メニューから「外観」>「カスタマイズ」を選択します。
テーマカスタマイザーは左側にメニューがあり、右側はプレビュー画面になっています。設定の変更はリアルタイムにプレビュー画面に反映されますので、変更を目で確認しながら行うことができます。
設定の変更が気に入ったら、メニュー上部の「公開」ボタンをクリックします。これを行うまでは実際に設定は反映されませんので、気になった設定はいろいろ試してみましょう。
それではメニューの各項目に確認していきましょう。
「サイト全体の設定」のカスタマイズ
「サイト全体設定」の設定から見ていきましょう。「サイト全体設定」にはさらにサブメニューがありますので、それらの項目を解説していきます。
基本カラー
サイト全体のいろいろな箇所で使われる基本のカラーを設定します。
色の選択によってサイトの雰囲気が変わるので非常に重要な項目です。例えば法律やITなど固い内容や知的な内容を扱うならブルーやグリーンなどの落ち着いた色を選ぶと説得力が増すでしょう。暖色系を基本色にするとポップで元気のある雰囲気になります。

- メインカラー
-
見出し、ボタン、そのほか全体の様々なポイントで使われる色です。メインカラーでサイト全体の雰囲気を決定づけられますので、まずはこれを設定しましょう。
- テキストカラー
-
文字などのテキストの色です。背景色が白い場合は真っ黒よりはほんの少しグレーがかっていたほうがコントラストが弱くなり、目に優しくなります。
- リンクカラー・背景色
-
これらの設定は上記のカラーに合わせて、好みに設定すればいいでしょう。
基本デザイン
ここではページ共通のデザインを設定できます。フォントについての設定もあります。サイトのイメージに合った設定にカスタマイズしましょう。
サイト全体の見た目
サイト全体に適用する項目がいくつかありますのでお好みで設定すれば良いでしょう。コンテンツエリアを白くする設定もありますので、全体の背景色に色をつけた場合はこれをオンにしてもいいでしょう。
- 全体の質感
-
次の1つで有効にしたいものにチェックを入れます。
- 全体をフラットにする
-
デフォルトで付いているサムネイル画像などの影がなくなり平面的な印象になります。
- 全体に丸みをもたせる
-
文字通り全体的に丸みを帯びだデザインに変わります。
- コンテンツの背景を白にする
-
「オフ」、「オン」、「オン(メインエリアのみ)」から選びます。
- どのページに適用するか
-
適用するページを次のいずれかから選択します。要件に合わせて選びましょう。
- 全てのページ
- 投稿ページのみ
- 固定ページのみ
- 投稿・固定ページ
- フロントページ以外
- さらに、コンテンツを線で囲む
-
コンテンツを線で囲む場合はチェックします。
フォント設定
フォント関連の設定です。文字と文字の間の間隔(字間)もここで設定できます。
- ベースとなるフォント
-
次から選択できます。
- 游ゴシック
- ヒラギノゴシック > メイリオ
- Noto Sans JP
- 明朝体
ただし、設定したフォントが必ず使われるわけではありません。サイトに使われるフォントの選択ロジックは設定画面のリンクされたページで解説されています。
- フォントサイズ
-
「PC・Tab」用と「Mobile」用のそれぞれでフォントサイズが設定できます。
SWELLのデフォルトのフォンサイズは16pxです。これはブログサイトの一般的なサイズです。ニュース系のサイトではもう少し小さい14pxなどが使われることもあります。
フォントサイズでスクロールせずに表示される情報量が異なってきますので、サイトの特性に合わせて設定しましょう。
- 字間(letter-spacing)
-
字間の設定も表示される情報量に関わってきますので、サイトの特性に合わせて設定しましょう。
コンテンツ幅の設定
「サイト幅」と「1カラム時の記事コンテンツ幅」を単位pxで設定します。特に要件がなければとりあえずデフォルトでいいでしょう。
NO IMAGE画像
アイキャッチ画像が設定されていない記事は、サムネイル表示されるときにこの「NO IMAGE画像」が使われます。サイトでサムネイル表示を使用するなら、何かしら設定したほうが良いでしょう。
タイトルデザイン
次のタイトルのデザインが選べます。デザインはあまり多くありませんが、それぞれ好みのデザインを設定します。
- サブコンテンツのタイトルデザイン
- サイドバーのタイトルデザイン(PC)
- サイドバーのタイトルデザイン(SP)
- フッターのタイトルデザイン
- スマホメニュー内のタイトルデザイン
パンくずリスト
パンくずリストについて各種設定ができます。パンくずリストがあると、今見ているページのサイト内での位置が把握しやすくなるのでページ上部のわかりやすい位置に表示させるのがいいでしょう。
「ヘッダー」のカスタマイズ
ページ上部(ヘッダー)のデザインをカスタマイズできます。ヘッダーはページに訪れた人が最初に目にする場所ですので、納得がいくまでカスタマイズしましょう。
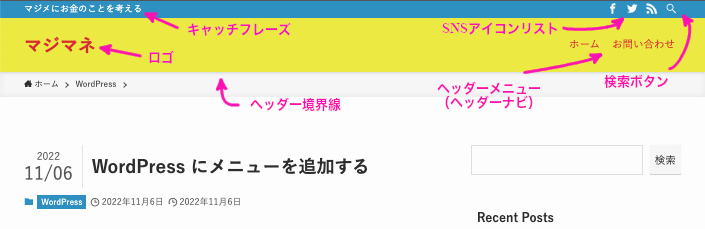
ヘッダーのそれぞれのコンポーネントの名前は次の図の通りです。これらをカスタマイズしていきます。

なお、ヘッダーメニューを追加する方法は次の記事を参照ください。

カラー設定
ヘッダーの色を設定します。後述するヘッダーバーとあわせて配色を決めるといいでしょう。ヘッダーバーを表示しない場合は全体設定のメインカラーにしてもいいでしょう。
- ヘッダー背景色
-
図の黄色部分がヘッダーの背景色が適用される範囲です。
- ヘッダー文字色
-
図の赤文字部分がヘッダー文字色が適用される文字です。
ヘッダーロゴの設定
サイトのタイトルにロゴ画像を使用する場合はここで画像を設定します。ロゴ画像は使用しない派なので私は設定しません。
レイアウト・デザイン設定
主にロゴ(タイトル)とヘッダーナビ(グローバルナビゲーション)の位置関係をカスタマイズします。ヘッダーバーと合わせて全体のデザインをカスタマイズする必要があります。
- ヘッダーのレイアウト(PC)
-
PC用のヘッダーナビ(グローバルナビゲーション)とロゴの表示位置の設定次の中から選択できます。
- ヘッダーナビをロゴの横に(右寄せ)
- ヘッダーナビをロゴの横に(左寄せ)
- ヘッダーナビを下に
- ヘッダーナビを上に
ヘッダーナビが少なければコンパクトな横並びもいいでしょう。ブランディングを重視するなら目立たせるのも良いでしょう。
- ヘッダーのレイアウト(SP)
-
上記設定のSP(スマホ&タブレット)用です。
- ヘッダー境界線
-
ヘッダーの境界線を「なし」、「線」、「影」から選択します。
ヘッダーの追従設定
本文の表示領域が狭くなり煩わしいので個人的にはオフにしてます。ヘッダーのグローバルナビゲーションを表示し続けることが重要な場合のみオンにすればいいでしょう。
- ヘッダーを追従させる(PC)
-
スクロールに追従して画面上部にヘッダーを表示し続けるかを設定する。
- ヘッダーを追従させる(SP)
-
上記設定のSP(スマホ&タブレット)用です。
ヘッダーバー設定
ヘッダーバーはPC表示だけで表示されます。なおかつ、以下のいずれかの設定を行なっている場合だけです。したがっていずれも設定しなければヘッダーバーを非表示にできます。
- 「SNSアイコンリストを表示する」をチェックしている
- キャッチフレーズをヘッダーバー内に表示する設定になっている
- 「コンテンツが空でもボーダーとして表示する」にチェックしている
SNSアイコンリストをヘッダーバーに表示しない場合は、キャッチフレーズもヘッダーに表示させてヘッダーバー自体を表示させないようにするのもありだと思います。
- ヘッダーバー背景色
-
設定しない場合はメインカラーが使われます。
- ヘッダーバー文字色
-
ヘッダーバーの文字色を設定します。
- 表示設定
-
- SNSアイコンリストを表示する
-
チェックを入れると「カスタマイズ」 > 「SNS情報」でURLが入力されている項目のアイコンが表示されます。
- コンテンツが空でもボーダーとして表示する
-
ヘッダーバーに表示するコンテンツがない場合でもヘッダーバーを表示します。
キャッチフレーズ設定
キャッチフレーズはヘッダーバーの利用とあわせて表示位置を検討します。
- キャッチフレーズの表示位置
-
「表示しない」、「ヘッダーバーに表示」、「ヘッダーロゴの近くに表示」のいずれから選択します。
- キャッチフレーズに「| タイトル」を表示する
-
チェックするとキャッチフレーズの後、「|」に続けてタイトルを表示します。
ヘッダーメニュー(グローバルナビ)設定
ここでの設定はお好みで決めましょう。
- マウスホバーエフェクト
-
グローバルナビの上にマウスを載せた時のアクションを設定します。「ラインの出現(中央から)」、「ラインの出現(左から)」、「ブロックの出現」、「背景グレー」、「背景明るく」のいずれから選択します。
- ホバー時に出てくるラインの色
-
上記のアクションの時の色を「メインカラー」か「テキストカラー」から選択します。
- ヘッダーメニューの背景色
-
PCではヘッダーのレイアウトが縦並びの時にのみ、この設定は有効です。グローバルナビの背景色を指定することができます。
検索ボタン設定
検索ボタンの設定もヘッダーバーの利用とあわせて表示位置を決めます。
- 検索ボタンの表示位置(PC)
-
「表示しない」、「ヘッダーバー内のアイコンリストに表示」、「ヘッダーメニューに表示」から選択します。
- 検索ボタンの表示設定(SP)
-
「表示しない」、「カスタムボタンにセット」から選択します。
「フッター」のカスタマイズ
フッターには主にサイト全体の重要な情報へのナビゲーションが設置されるところです。

フッターメニューを追加する方法は、次の記事をご覧ください。

カラー設定
フッターのカラーもページ全体のバランスを考えて決めていきます。
- フッター背景色
-
図の黄色部分がフッターの背景色が適用される範囲です。
- フッター文字色
-
図の赤文字部分にフッターの文字色が適用される。
コピーライト設定
コピーライトは著作権の表記ですが、日本国内では表記があってもなくても当然に著作物の著作権は守られます。したがって余程のことがない限り表記しなくても問題はありません。
個人で表記している場合は、「みんなが書いているから」とか、「著作権があるので無断転載しないでね」というメッセージを表明している場合が多いのではないかと思います。
- コピーライトのテキスト
-
©️に続くテキストを設定します。
その他の設定
他に次の設定があります。有効にしたい場合はそれぞれチェックボックスにチェックを入れます。
- 「フッター」と「フッター直前ウィジェット」の間の余白をなくす
-
余白を調整する。
- フッターにSNSアイコンリストを表示する
-
「外観」>「カスタマイズ」>「SNS情報」でURLを登録したSNSアイコンをフッターに表示するかの設定。
「サイドバー」のカスタマイズ
サイドバーは主に他のページへのリンクが含まれることが多いでしょう。SWELLではサイドバーの表示・非表示、左右どちらに表示するかを設定できます。
サイドバーを表示するかどうか
以下からサイドバーを表示したい場所にチェックを入れます。
- トップページにサイドバーを表示する
- 投稿ページにサイドバーを表示する
- 固定ページにサイドバーを表示する
- アーカイブページにサイドバーを表示する
サイドバーの位置
サイドバーを表示する位置を「左」、「右」のいずれかを設定する。
サイドバーのウィジェットタイトルのデザイン変更
「外観」>「カスタマイズ」>「サイト全体設定」>「タイトルデザイン」にもサイドバーに関する設定があります。
- サイドバーのタイトルデザイン(PC)
-
「下線」、「左に縦線」、「左右に横線」、「塗り」からタイトルのデザインを選べます。
サイドバーのウィジェット
「外観」>「カスタマイズ」>「ウィジェット」では以下のサイドバーのウィジェットについて設定できます。サイドバーに表示するウィジェットは、ここでカスタマイズします。
サイドバーに関連するウィジェットを設定できるところには次のものがあります。
- 共通サイドバー
- 追尾サイドバー
- トップページ専用サイドバー
「トップページ」のカスタマイズ
「トップページ」には「メインビジュアル」、「記事スライダー」、「ピックアップバナー」、「その他」のサブメニューがあります。
ブログサイトでは主に各ページへのリンクが設置されることが多いでしょう。デザインや構成は個々の要件に合わせてカスタマイズします。
「投稿・固定ページ」のカスタマイズ
「投稿・固定ページ」はページ全体の主要なコンポーネントについてデザインしていきます。サブメニューがありますのでそれぞれの項目を設定していきます。
タイトル
「タイトル」では日付やカテゴリー、タグを表示設定を行います。
投稿ページ
記事の日付の表示・非表示は重要な検討項目です。日付の古い記事は、それだけでユーザーに読んでもらえない恐れがあります。私の場合、記事の日付は表示しないようにしています。
もちろん時系列のブログなど日付が重要な場合は、公開日や更新日を表示したほうがいいでしょう。
アイキャッチ画像
アイキャッチが画像はなるべく表示した方が良いでしょう。この理由は機会があれば記事にしたいと思います。ただし、効果的なアイキャッチ画像は手間も時間もかかります。下手なアイキャッチ画像なら表示しないほうがいいかもしれません。
コンテンツのデザイン
主に見出しのデザインをカスタマイズします。リンクにアンダーラインを引くかどうかもここから設定できます。見出しのデザインは好みで設定すればいいでしょう。
目次
SWELLには目次の作成機能があります。目次のプラグインを使う場合はSWELLの目次機能はオフにしましょう。
目次はコンテンツの概要が把握でき、素早く目的の箇所へジャンプできるので、ほとんどの場合は記事に目次をつけたほうがいいでしょう。
スタイルはお好みですが、ユーザーに見やすくわかり易いデザインを心がけましょう。
SNSシェアボタン
シェアボタンはお好みで表示しましょう。「URLコピーボタン」が一般的に認知されているか不明ですが、便利そうなので一応表示させています。
記事下エリア
メインコンテンツとフッターの間のコンポーネントについての設定です。
■SNSアクションエリア設定
SNSのフォローボタンやいいねボタンを表示する設定です。あまりSNSはやっていないので特にボタンは表示しませんでしたが、SNSを活用している人は表示させるのがいいでしょう。
前後記事へのページリンク設定
前後記事へのページリンクを表示-
私の場合、基本的に記事に前後関係はないので「前後記事へのページリンクを表示」はオフにしています。続きや前があるとユーザーに勘違いさせないためです。
- 著者情報エリアの設定
-
著者情報は、著者やその実績などを明示することにより、記事の信頼性やユーザーの興味を引いたりするために使われることが多いでしょう。適切な内容や表示場所に気を配りましょう。
- 関連記事エリアの設定
-
他のページにも興味を持ってもらえるように、関連記事は表示します。
おわりに
いかがでしたでしょうか。気に入ったデザインにできましたでしょうか?
今回はPC用のデザインの設定について説明しましたが、この後はSP用(スマホ、タブレット)の設定も忘れずにカスタマイズしましょう。
そのほか広告の設定やGoogleアナリティクスなど設定など、必要があれば行なってください。
それでは、最後までお読みいただきありがとうございます。