WordPressテーマのSWELLには「セクション用見出し」という独自の見出しがあります。これは次のようなものです。
これは「セクション用見出し」です。これは「サブタイトル」です。
セクション用見出しにはサブタイトルも追加することができます。
この記事ではSWELLの「セクション用見出し」について次のことを説明します。
- 作成方法
- HTMLでどのようなコードで出力されるか
- 使う際の注意点
「セクション用見出し」の作成方法
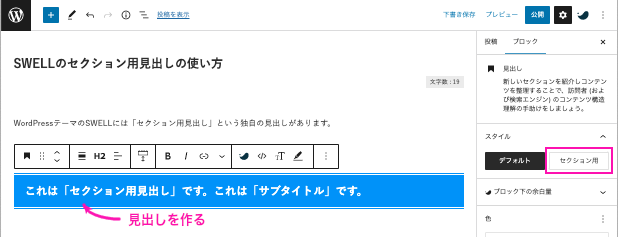
まずは通常の見出しを作成します。見出しを作成したらスタイルから「セクション用」を選択します。

通常の見出しレベル(H2、H3など)によって、作成されたセクション用見出しのフォントサイズも変わります。
サブタイトルを追加する
セクション用見出しには「サブタイトル」をつけることができます。それには次のようにサブタイトルにしたい文字列をまず選択します。

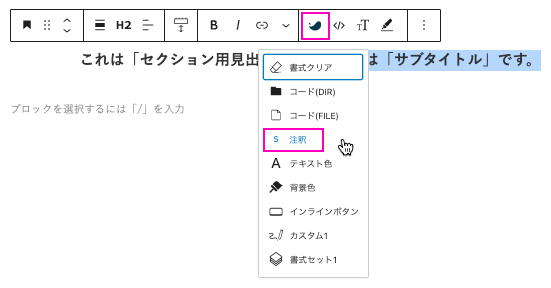
次にSWELLのマークをクリックし、「注釈」を選択します。

これで以下のような「セクション用見出し」と「サブタイトル」ができ上がります。
これは「セクション用見出し」です。これは「サブタイトル」です
表示のカスタマイズ
あまり見た目は変えられませんが、セクション用見出しはWrodPreessの管理画面からカスタマイズすることできます。それには左側メニューから次のように辿ります。
「外観」>「カスタマイズ」>「投稿・固定ページ」>「コンテンツのデザイン」
そこに「■セクション見出しのデザイン設定」があります。
- セクション見出しのキーカラー
-
次の項目で「下に線」か「左右に線」を選択したときにその色を指定できます。
- セクション用見出し2のデザイン
-
「装飾なし」、「下に線」、「左右に線」から選択します。
出力されるHTMLを見てみる
このようにして作成されたセクション用見出しのHTMLのコードは次のようになります。
<h2 class="is-style-section_ttl" id="index_id3">これは「セクション用見出し」です。<small class="mininote">これは「サブタイトル」です</small></h2>このように「セクション用見出し」も通常の見出しと同じようにhタグが使われています。
セクション用見出しを使うときの注意
HTMLのソースを見て分かる通り、「セクション用見出し」も通常の見出しも見た目は異なりますが、文書構造の観点からは同じ見出しです。
したがって同じレベルの見出しでは、どちらかに統一し、併用しないようにしましょう。
