Table of Contents Plus(TOC+)は、ブログの目次を自動生成するWordPressプラグインとして有名ですが、目次の作成以外にもサイトマップを自動生成する機能もあります。
設定も簡単で使いやすいと思います。
目次の作成にTable of Contents Plusを使ってるなら、サイトマップ機能も使ってみていかがでしょうか。
今回はその「Table of Contents Plusでサイトマップを自動生成する方法」について紹介します。
サイトマップを作成するメリット
サイトマップはその名の通りウェブサイトの地図です。ユーザーはサイトマップを見れば訪れているウェブサイトの全体の構造を把握でき、迷わず目的のページへ辿り着くことができます。
また、ユーザーだけでなく検索エンジンのクローラーに対してもサイト全体の構造を知らせることができるので、効率よくインデックスしてもらうことも期待できます。
そして、このようなユーザビリティの向上やクローラーに対する利便性はSEOにも効果があると言われています。
そのため、できる限りサイトマップは用意しておいた方がいいでしょう。
Table of Contents Plusのサイトマップ作成機能
Table of Contents Plusの設定画面を見ると、固定ページとカテゴリのサイトマップしか作成できないように見えるかもしれません。
しかし、そんなことはありません。Table of Contents Plusでは、すべての投稿を一覧するサイトマップも作ることもできます。
Table of Contents Plusでサイトマップを作成するにはショートコード使います。したがって使用可能なショートコード見れば、どのようなサイトマップが作成できるか分かります。
使用可能なショートコード次の通りです。
- [[sitemap]]
- すべての固定ページとカテゴリーを一覧するサイトマップを作成します。
- [[sitemap_pages]]
- 固定ページだけを一覧するサイトマップを作成します。
- [[sitemap_categories]]
- カテゴリーだけを一覧するサイトマップを作成します。
- [[sitemap_posts]]
-
すべての投稿を一覧するサイトマップを作成します。
このショートコードに次のパラメータを指定して動作をカスタマイズできます。
- order
-
"ASC"または"DESC"を指定します。
デフォルトは昇順の"ASC"です。"DESC"を指定すると降順になります。 - orderby
-
"title"、"date"、"ID"などが指定できます。
投稿のタイトル、日付、IDなどで並び替えします。
使用できるすべてのパラメータはWP_Queryを参照ください。 - separate
-
「true/false」を指定できます。
デフォルトはtrueです。trueの場合はアルファベット順に投稿をグループ化します。
グループ化には投稿のタイトルの最初の文字が使います。そのため残念ながら日本語のタイトルはうまくグループ化できません。falseを指定するとグループ化されません。
このように投稿を一覧するショートコードもあります。詳しい使い方は後述します。
Table of Contents Plusのサイトマップ設定
サイトマップの設定についてもみてみましょう。
次の手順でサイトマップ設定画面に移動します。
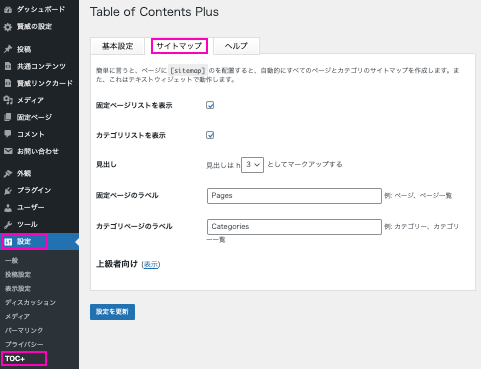
- Table of Contents Plusの設定はWordPressのメニューから「設定」>「TOC+」をクリックします。
- メイン画面の「サイトマップ」タグをクリックします。

この画面でサイトマップに関する設定を行います。非常にシンプルですね。
それぞれの項目の意味は次の通りです。
- 固定ページリストを表示
- サイトマップに固定ページの一覧を表示します
- カテゴリリストを表示
- サイトマップにカテゴリの一覧を表示します
- 見出し
- 見出しに使うHTMLのhタグのレベルを選択します
- 固定ページのラベル
- 固定ページ一覧のヘッダの文字列です
- カテゴリページのラベル
- カテゴリ一覧のヘッダの文字列です
- 上級者向け
-
細かいカスタマイズ方法の説明が表示されます。
この記事ではその一部を紹介しますが、もっと詳しい使い方は「ヘルプ」タグをクリックして作者のページを確認してください。
固定ページのサイトマップを作成する方法
実際にサイトマップを作成してみましょう。この例では固定ページのサイトマップを作成します。
それにはまず新しい固定ページを作成します。左側メニューから「固定ページ」>「新規追加」を選択します。

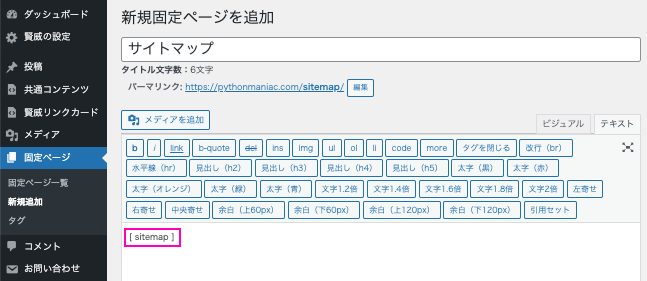
新規固定ページの本文にショートコード[[sitemap]]を入力しします。その他タイトルやパーマリンクなどを正します。

作成し終えたらこの固定ページを公開します。
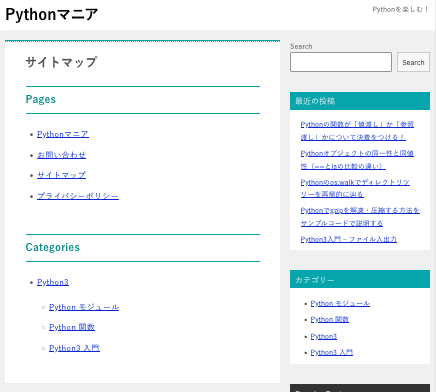
ここで作成したサイトマップは次のようなものです。

固定ページとカテゴリが一覧されているのが分かります。サイトマップの設定で指定した「Pages」と「Categories」のヘッダが表示されているのも見えるでしょう。
このようにTable of Contents Plusでサイトマップを作成するのは非常に簡単です。この後は投稿一覧も表示するサイトマップの作り方を説明します。
投稿一覧を表示するサイトマップの作り方
ここでは固定ページとカテゴリーの一覧に加えて、すべての投稿を一覧するサイトマップを作成します。
先程のショートコードの代わりに次のコードを本文に記述します。
[[no_toc]] [[sitemap]] <h2>投稿一覧</h2> [[sitemap_posts separate="false"]]
これだけでサイトマップに投稿一覧も追加されます。
私の環境ではhタグが3つ以上で目次が表示されてしまうので、[[no_toc]]を追加して目次が作成されないようにしています。
[[sitemap_posts separate="false"]]
[[sitemap_posts]]が投稿一覧を作成するショートコードです。グループ化しないように「separate="false"」を追加しています。
どのように表示されるかは、皆さんの環境で試してみてください。
作成したサイトマップをナビゲーションに追加しよう
サイトマップのページを作成したら、サイトマップへアクセスできるようにグローバルナビゲーションやフッターのナビゲーションに追加しましょう。
これを忘れると、せっかく作ったサイトマップへアクセスしてもらえません。
まとめ
Table of Contents Plusでサイトマップを作成するのは簡単だったと思います。
まずは手早くサイトマップが欲しいなら使ってみてはいかがでしょうか。
サイトマップを作成するためのプラグインもありますが、できればプラグインはあまり増やしたくないですよね。普段からTable of Contents Plusを使っているなら、Table of Contents Plusでサイトマップを作成するのもありだと思います。
なおサイトマップのショートコードはここで説明した固定ページ以外にもテキストウィジェットに使うこともできるようです。皆さんも試してみてください。